给博客创建 RSS 订阅源的三种方法
首先是介绍我的 Blog 正在使用的方法,其次是一个较为普遍性的方法,最后是通过 RSSHub 的方法
1.hexo-generator-feed
由于我的博客是用 Hexo 建的,所以可以直接使用集成好的模块 hexo-generator-feed ,配置简单
1 | npm install hexo-generator-feed --save |
打开 Hexo 博客的_config.yml
添加
1 | # RSS |
然后打开主题的config.yml,由于我这里是butterfly,所以在 config.butterfly.yml里添加
1 | rss: atom.xml |
然后再在config.butterfly.yml里找到social settings,添加图标
1 | fas fa-rss: https://你的域名地址/atom.xml |
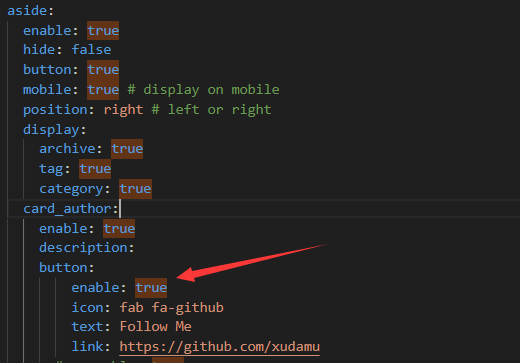
如果是butterfly,那么还可能出现既有按钮又有图标的情况

按钮可以在config.butterfly.yml中

将true改成false即可
2.RssEverything
本来有一个 feed43,但是 feed43 倒闭了,现在 RssEverything 是它的平替,可以对任意网站创建rss 源,而且算是简单快捷
1 | https://rsseverything.com/zh/newfeed |

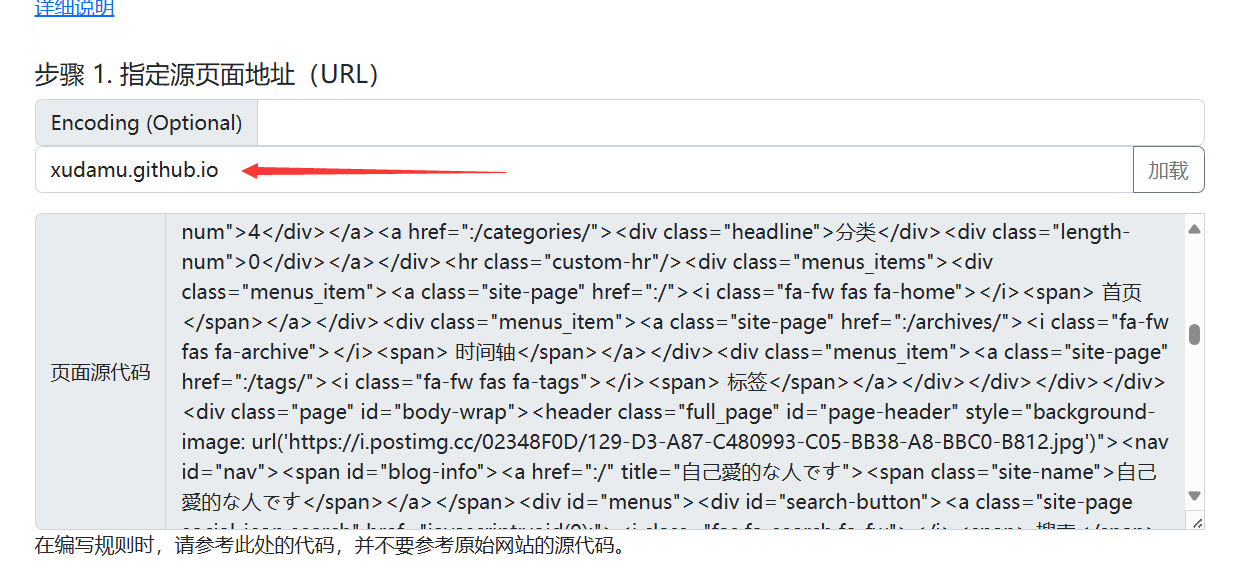
首先输入域名,能获取到对应的网页代码

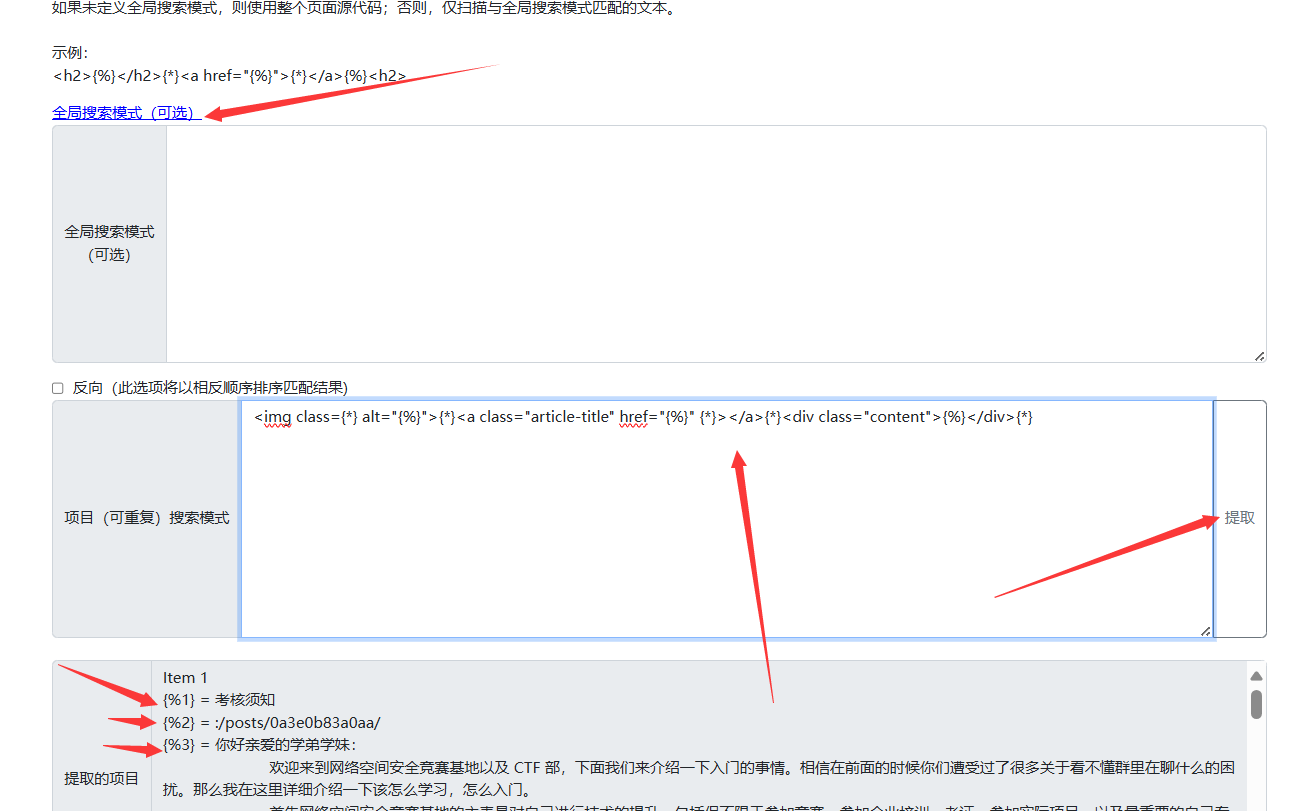
点开全局搜索模式
在下面填写对应的匹配词,点击提取会出现提取的项目,只需要提取出对应的标题,链接,文章大概就行。
1 | 编写规则是,需要的内容就用{%}包裹起来,不需要的内容就用{*}屏蔽,直接写上去的,比如< div class="content"> 就代表必须要匹配到这个格式,很好理解吧 |

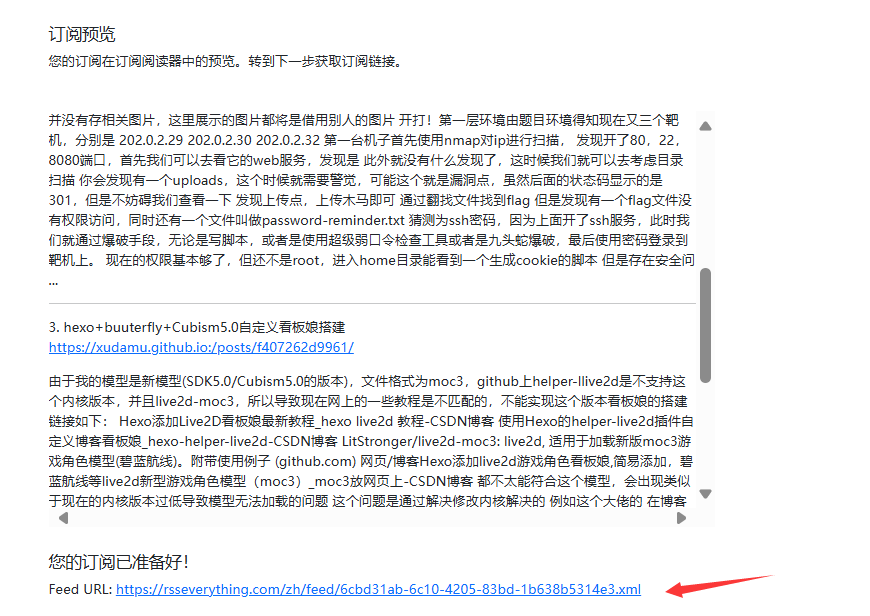
然后再在下面填写先前提取的参数和一些内容,点击预览就能查看到是否是需要的效果,下面会出现相对应的rss链接,进行使用即可

如果还是不会做的话,可以跟着视频一步一步做
https://www.bilibili.com/video/BV1bY411w7rH/?vd_source=7fc24f98912befbf420feef97e387e4b
虽然是使用的 feed43,但是规则差不多
这种的好处是不需要拥有网站也能上自定义 Rss 订阅,缺点是和 RssEverything高度绑定,如果RssEverything 寄了,那么链接也会失效
3.RSSHub
很多人推荐使用这种方式,因为 RSSHub 是一个开源项目,你可以自己 DIY 一个 RSS 仓库,而且不会因为服务方挂掉而挂掉,比如 feed43。但是缺点是有点麻烦,需要自己写代码,造轮子。
由于笔者尝试了,但没有成功,所以这里只对创建RSSHub项目提供一些建议
首先是官方文档,启动必备
1 | https://rsshub-doc.pages.dev/joinus/new-rss/before-start.html#an-zhuang-yi-lai |
其次是大佬文档,作为参考
1 | https://maronyea.me/restless/72/ |
最后祝愿你能创建成功!🥹