hexo+buuterfly+Cubism5.0自定义看板娘搭建
由于我的模型是新模型(SDK5.0/Cubism5.0的版本),文件格式为moc3,github上helper-llive2d是不支持这个内核版本,并且live2d-moc3,所以导致现在网上的一些教程是不匹配的,不能实现这个版本看板娘的搭建
链接如下:
Hexo添加Live2D看板娘最新教程_hexo live2d 教程-CSDN博客
使用Hexo的helper-live2d插件自定义博客看板娘_hexo-helper-live2d-CSDN博客
LitStronger/live2d-moc3: live2d, 适用于加载新版moc3游戏角色模型(碧蓝航线)。附带使用例子 (github.com)
网页/博客Hexo添加live2d游戏角色看板娘,简易添加,碧蓝航线等live2d新型游戏角色模型(moc3)_moc3放网页上-CSDN博客
都不太能符合这个模型,会出现类似于现在的内核版本过低导致模型无法加载的问题
这个问题是通过解决修改内核解决的
例如这个大佬的
在博客园主页添加一个Live2D moc3 - Arisf - 博客园 (cnblogs.com),但他的也不能直接用,因为他把内核保存在本地版本没随官方更新,不是5.0的,我们只需要修改这一部分就行
不嫌弃的话,可以直接用我的
1 | <script src="https://cdn.jsdelivr.net/gh/xudamu/Doro@3/bundle.js"></script>//存在我项目里的启动器的js |
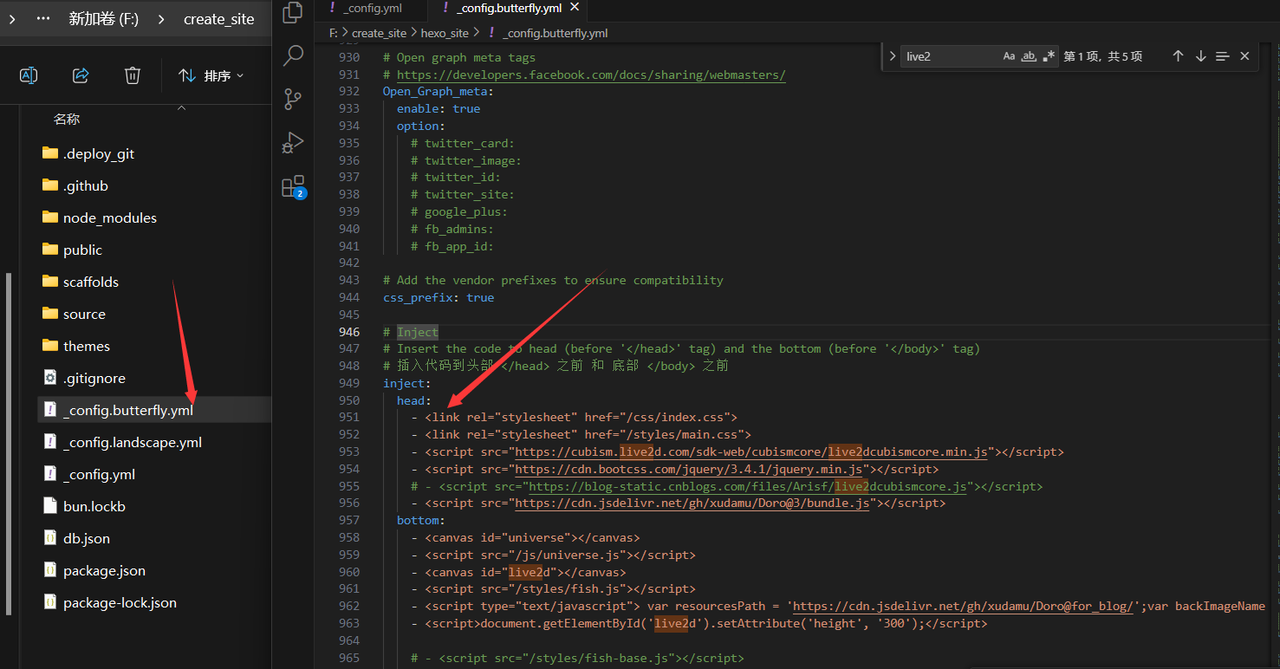
添加在

我这个是buuterfly主题,原理上你只需要保证其能插入到你的文档中就行(头部加载),就是个启动器和内核的js
然后再文本中插入你的canvas
1 | <canvas id="live2d" width="400" height="400" class="live2d" style="position: fixed; opacity: 1; left: -110px; bottom: -135px; z-index: 99999; pointer-events: none;"></canvas> |
我这里是将resourcepath和modeldir改了,并作一行写入bottom就行
保存然后
hexo clean;hexo g;hexo s在本地看看效果,模型加载较慢是正常现象,得等会。如果有好的方法欢迎讨论,我也想知道,别逼我求你(✿◕‿◕✿)
我这里是将模型传到了github上创建了release,就能在https://cdn.jsdelivr.net/gh/用户/库@版本号/资源路径 进行访问了,这里的版本号是你创建release时加的tag
快去试试吧!